Portfolio
With 12 years of experience, I’ve navigated diverse challenges — applying best practices that place people at the center.
Designing an Efficient TSA Security Kiosk Interface
Tablet
Desktop
Public Safety
Product Design
End-to-End Design
During peak travel season at International Airport, TSA officers (TSOs) manually verify thousands of passenger IDs daily. The process is repetitive, time-consuming, and prone to human-error security gaps. Manual verification strains TSOs, reduces situational awareness, and creates bottlenecks.
The Team
• Product Manger
• Solution Architect
• Software Engineer
• Product Designer
My Role
• User Research
• Workflow Mapping
• Wire-Framing
• UI Design
Type
• Product Design
Timeline
• 6 months
Value Achieved
33%↑
Operation Efficiency
Designed a quick view UI, 1 TSO may monitor 3 kiosks vs 1, freeing resources.
30%↑
Passenger Verification Rate
A 3-step self-service experience, reduced verification time from 3 to 1 minute.
99.98%↑
Verification Accuracy
Enabled a highly accurate & fast facial recognition vs human variability
Design a kiosk user interface that enables passengers to self-verify so that TSOs are freed-up to focus on situational safety
The Strategy

Who are we designing for?
I leaned on the Product Manager’s and Solution Architect’s domain knowledge to set the baseline user understanding.

TSA Officer
Works extended hours, often during nights and holidays, under significant pressure to balance strict security measures with efficient passenger movement.
Needs
- Assist passengers during verification process.
- Catch document errors or inconsistencies.
- Maintain passenger throughput.
Insight
Reducing cognitive load enables focus on situational threats.

Travel Passenger
Some struggling with language differences, often exhausted by long journeys and lengthy queues, while anxiously navigating tight flight connections.
Needs
- Minimize in-line waiting fatigue.
- Make it to their flight without delays.
- Feel safe & secure in a crowded airport.
Insight
An intuitively simple verification process speeds up the security line.
The Benefits of the Solution
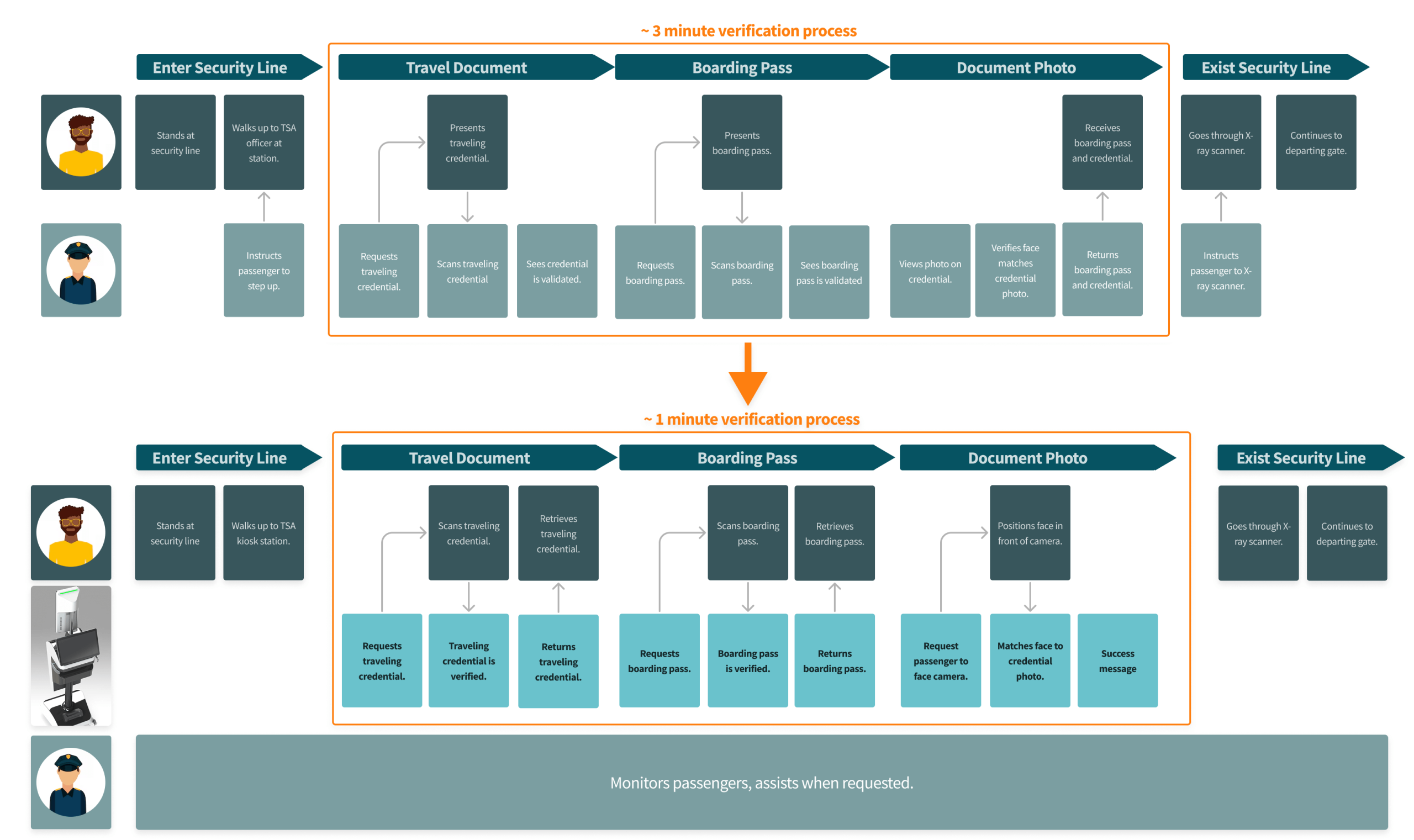
Through a collaborative workflow mapping workshop, the team and I outlined the current and target process. Visualizing the verification process time reduction, thanks to near-instant highly accurate facial recognition and frees up TSOs with self-verification.
TSO Benefits
- 99.98% identification accuracy with no slow down.
- Up to 60 highly accurate verifications per hours vs 20.
- Cognitive strain reduction, increased focus on situation threats.
Passenger Benefits
- Faster security line (3 to 1 minute verification process).
- Minimized of stress and likelihood of missed flights.
- Increased sense of safety (highly accurate identification).
Constraints and Requirements
At this point, we were clear on who we are designing for and how they benefit from the solution. But before defining the screens, we needed to understand the current setup and constraints.
Existing Solution
Passenger verification solutions exist in the market. Our solution needed to fit within the user’s mental model. Else we risk creating friction, delays, and stress. The opposite of what users and the business needed.
Baseline Screens
At the core, passenger flow was to follow a similar flow as existing solutions.
Scan Travel Credential
Scan Boarding Pass
Verify Passenger’s Face
Top Requirements
Keep it Simple
A 3 step intuitive passenger verification interface would enable a 1 minute verification process.
Maintain Familiarity
TSOs don’t need to spend time learning a new UI, we need to maintain a similar TSO screen layout and flow.
Quick View Mode
To minimize cognitive load and boost awareness, TSOs may monitor multiple kiosks hands-free.
Complex to Simple
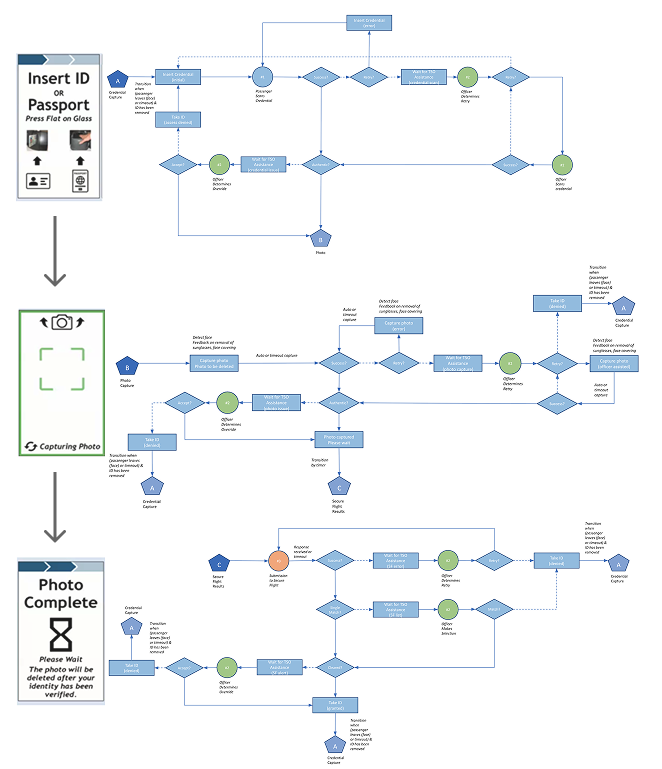
Achieving a simple 3 step passenger flow required continuous cross-function collaboration. Multiple user paths and possibilities needed to be accounted for. Each with various errors and notifications for the TSO to address.
The system orchestrated real-time validation across multiple layers: as passengers scanned their credentials, the TSO interface simultaneously cross-referenced data with STIP (for document authenticity) and SecureFlight (for threat assessment). Each validation failure triggered context-specific alerts—requiring dynamic UI logic to display precise failure reasons (e.g., document tampering vs. no-fly list match) without overwhelming operators.
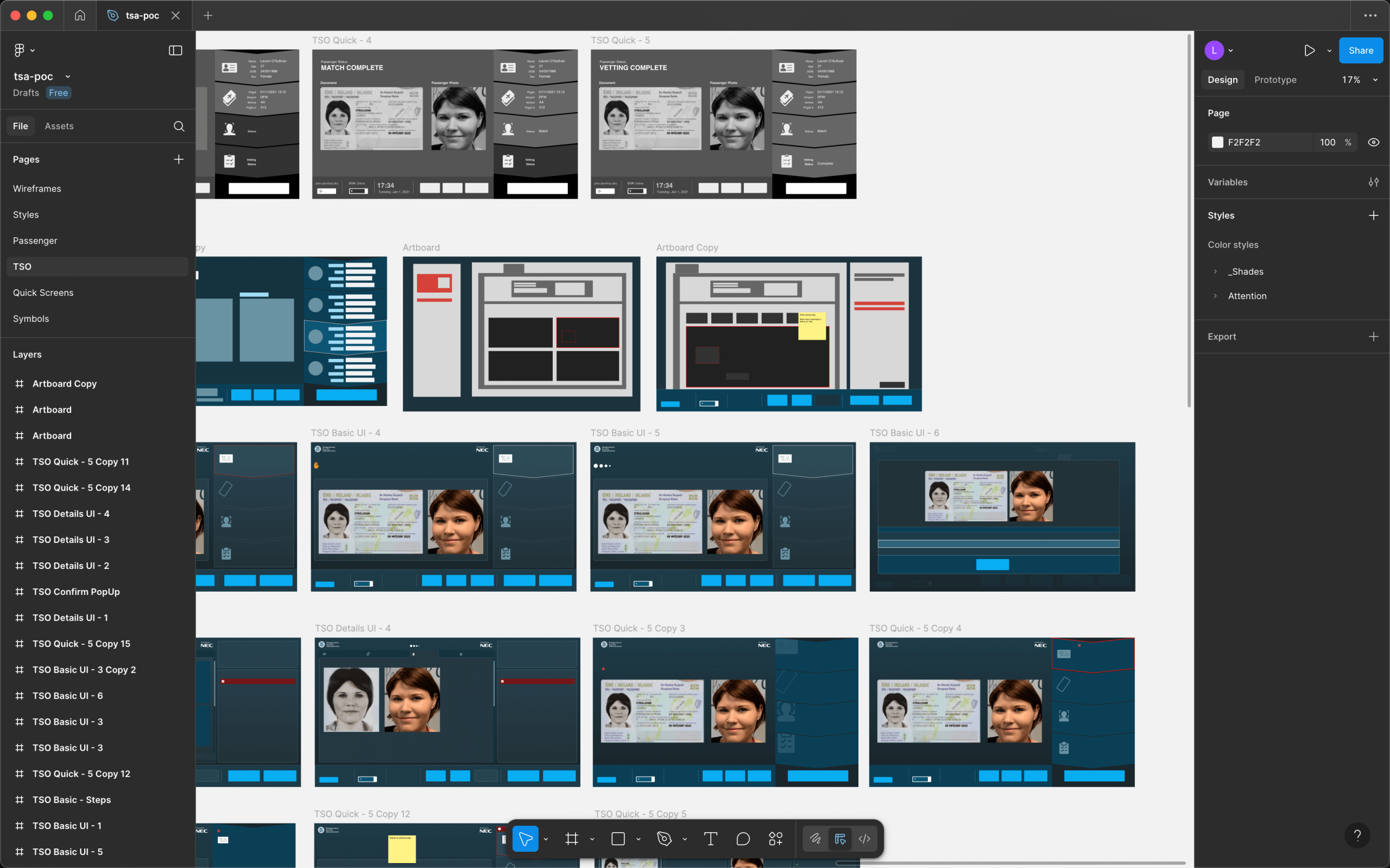
Formulating the Interface Designs
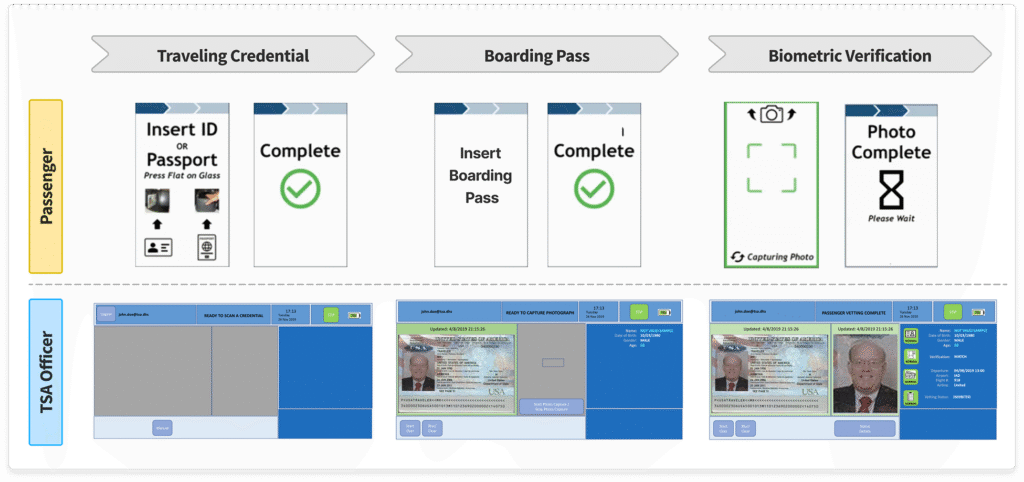
Leveraging the baseline screens for the interface design, we were able to cycle through iterative design sprints. Designing, reviewing with the core team, and updating until attaining a collective 75+% level of confidence to start integration into the kiosk.
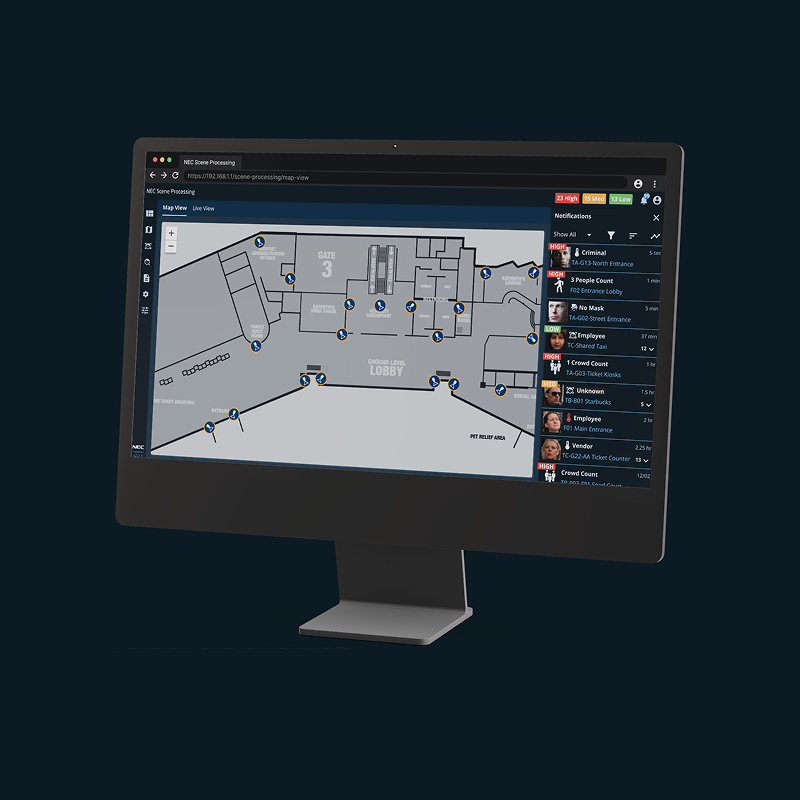
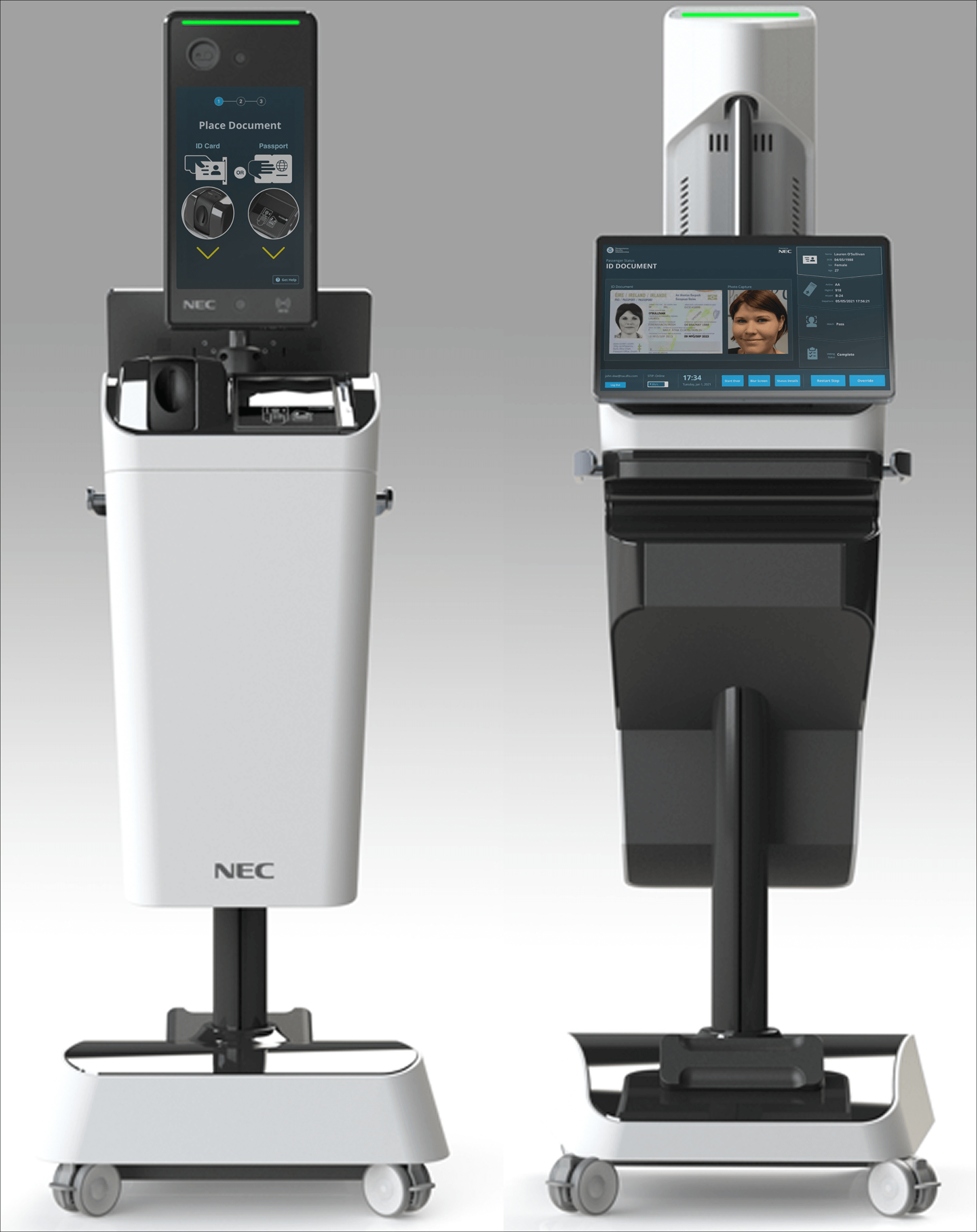
TSA Officer View Designs
The UI enabled an AI-powered engine to scan every document instantly with 99.98% accuracy and quickly flagging any discrepancies detected with details.
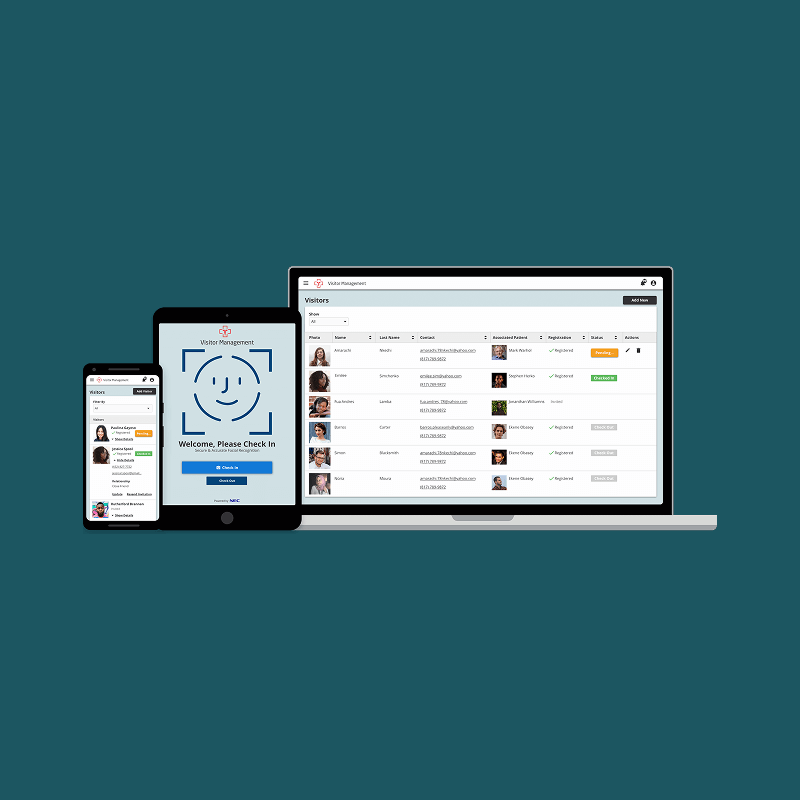
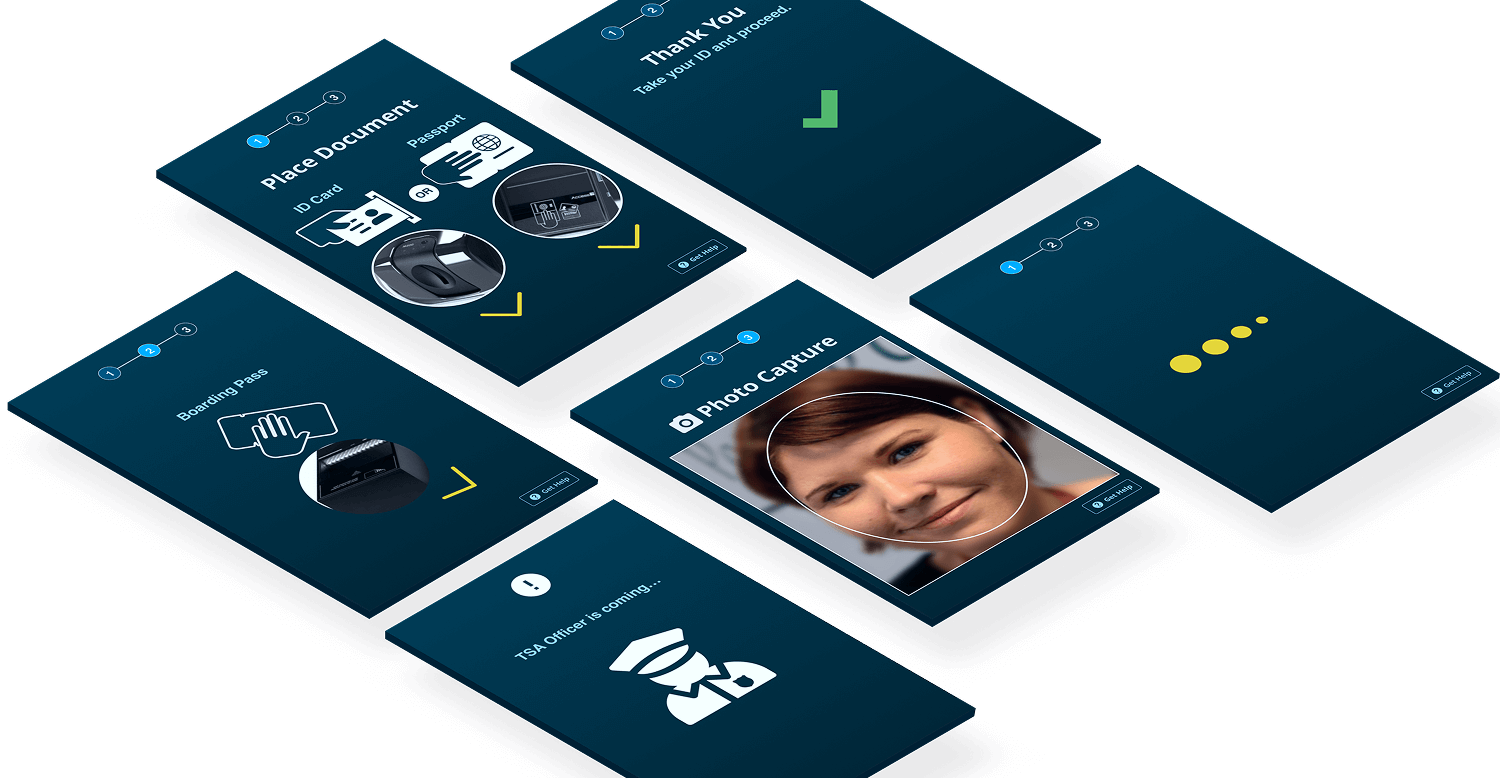
Passenger View Designs
With a simple 3 step self-verification process, passenger move faster through security while feeling safer.
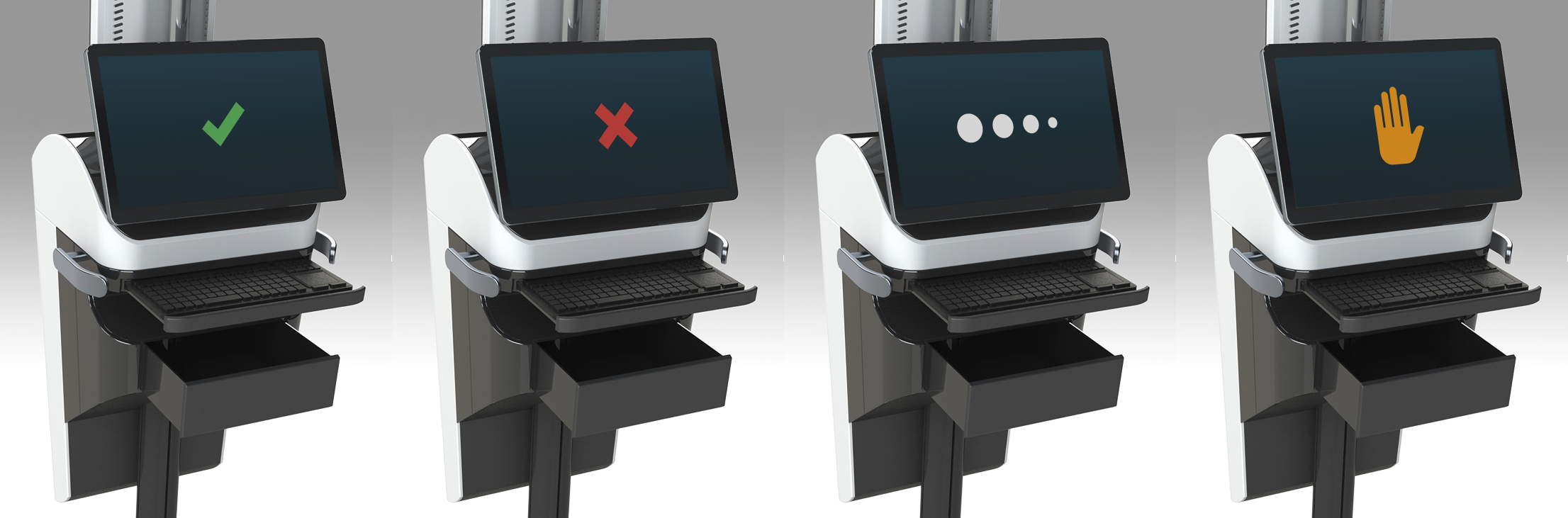
Quick View Mode
Finally, to permit TSOs to monitor multiple kiosks, I designed high-contrast and recognizable status indicator screens. At quick glance, notifying TSOs, when the passenger verification is passing, there’s an error, system is waiting, or TSO assistance is needed.
Value Achieved
33%↑
Operation Efficiency
Designed a quick view UI, 1 TSO may monitor 3 kiosks vs 1, freeing resources.
30%↑
Passenger Verification Rate
A 3-step self-service experience, reduced verification time from 3 to 1 minute.
99.98%↑
Verification Accuracy
Enabled a highly accurate & fast facial recognition vs human variability

Masahiko Nakagawa
VP of Business Development
NEC
During the time I have known him, Luis always shows excellent leadership and communication skill. When working on the same team, he has taken many responsible roles; his contributions include design thinking process and customer requirement specification, he achieved multiple important successes.
Lessons Learned
Engineers flagged latency.
Risking passenger queue buildup. My wireframes assumed near-instant verification. This resulted in the introduction of additional status screens (“Verifying…”) to manage wait-time expectations.
Clarity for non-native speakers
Wordy instructions were a struggle for non-english speakers. We modified the passenger UI to use strong iconography with minimal text and brought up the “Get Help” CTA after 30 seconds of no activity.
Key Takeaways
Foundational research (even via SMEs/secondary data) was critical for understanding baseline experience.
Using familiar UI elements (based on the existing solution) minimized passenger learning curves and TSO retraining.
Frictionless UX enabled strategic automation freeing up human resources for higher-value tasks (e.g., threat detection) and improves accuracy.
Aesthetic choices (e.g., status indicators) are instrumental in high-stakes environments where errors have serious consequences.